Find, create, and challenge your friends to themed obstacle courses through the power of augmented reality.
It's as simple as tracing your steps and laying down traps that require simple but rigorous physical interactive gestures. Defeat a possessed skeleton warrior wielding a sword by fighting back with your own medieval weapon. Jump over moats filled with hungry crocodiles. Crawl through cavernous tunnels filled with cobwebs. As the user completes more courses and gains experience points, new traps will be unlocked with ever more gestures.
I explored an interaction design framework that facilitates social interaction, search and refinement, navigation and creation over actual geo-spatial environments. Naturally the game aspect requires the use of animation and sound design to create a sense of danger to pull the user into the game and a sense of accomplishment with object rewards to bring them back over and over again. The gestures used in-game are simply built upon what the phone's accelerometer and a calibrated knowledge of the user's physical measurements.
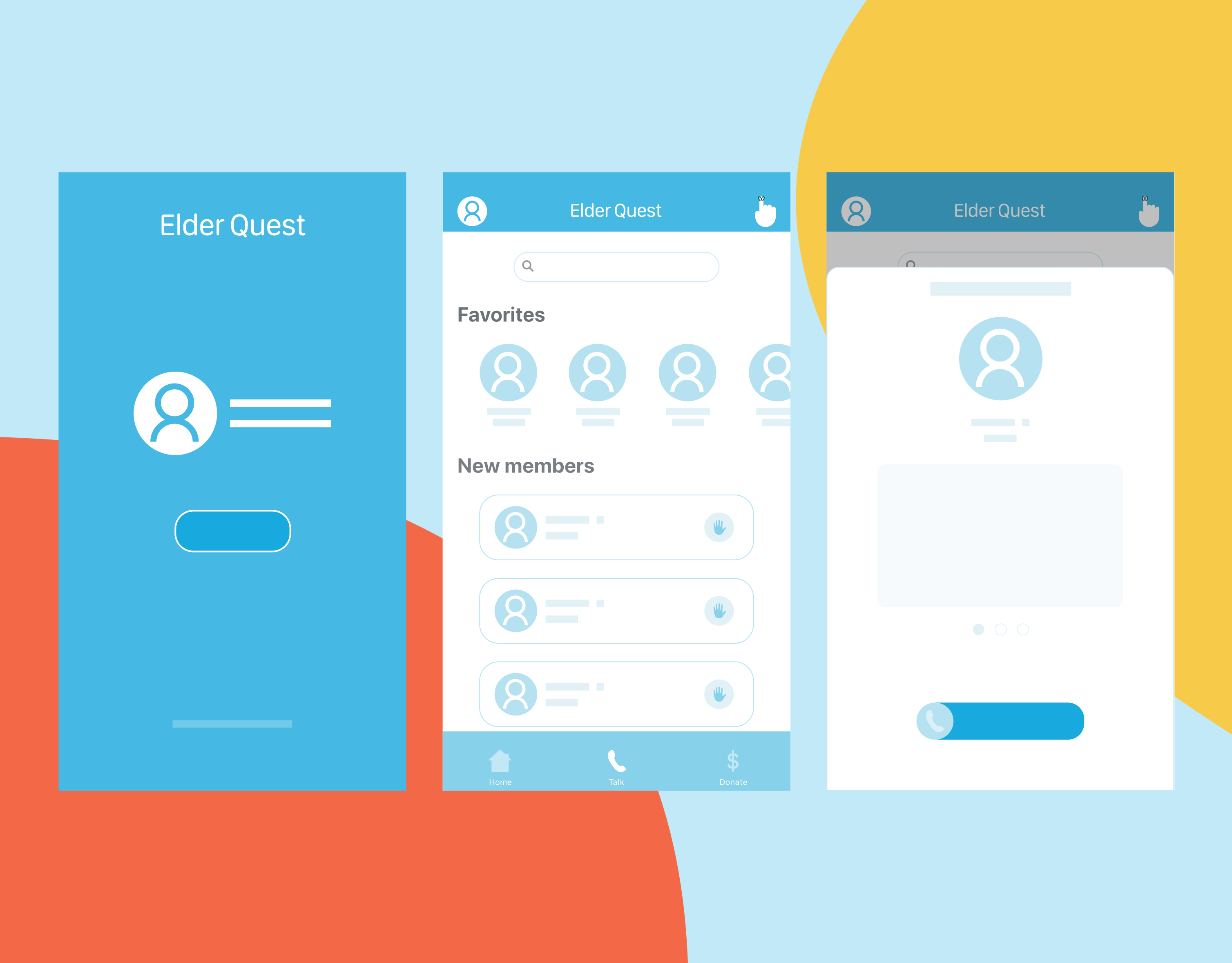
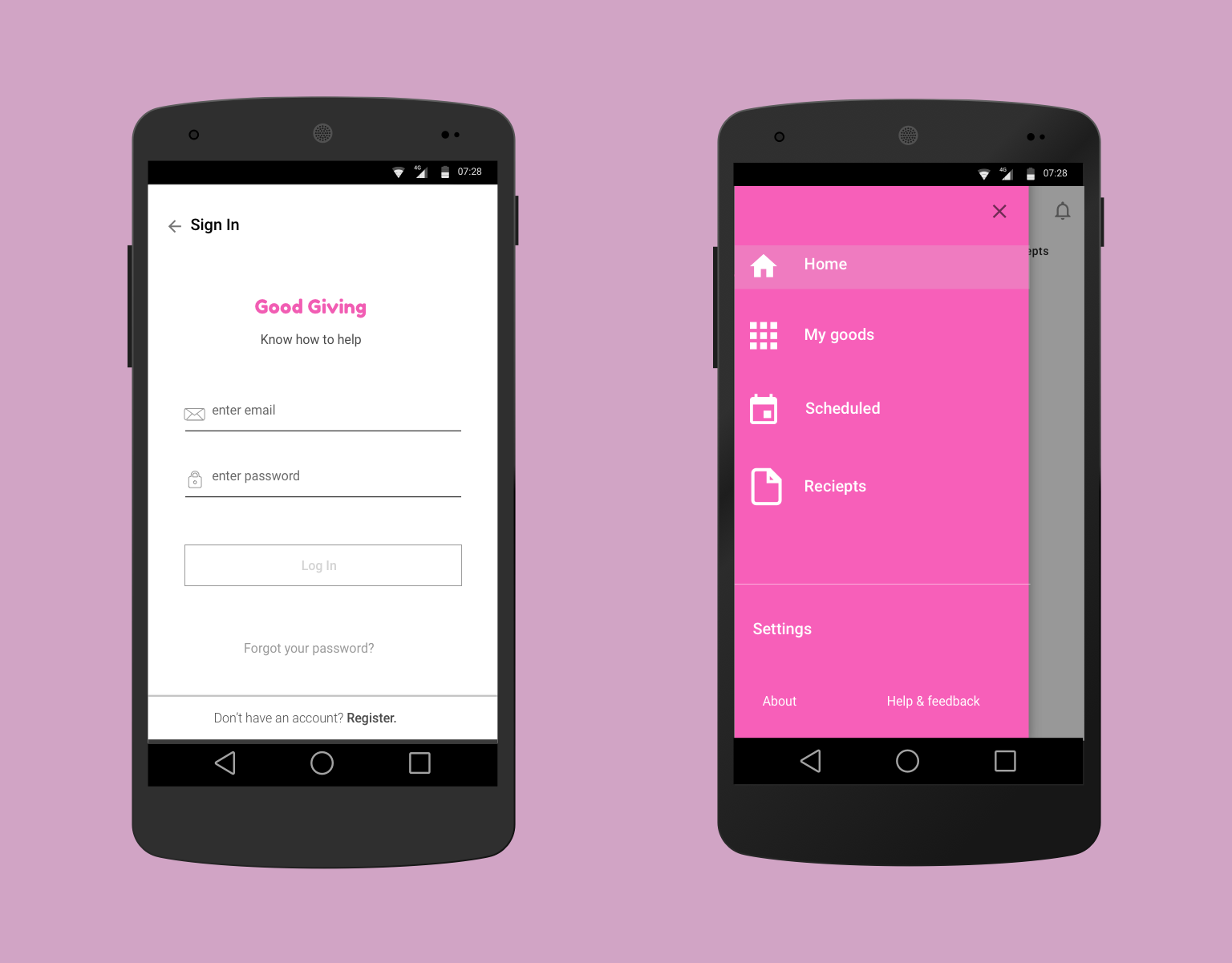
The first observation you might make is that this is heavily committed to material design, featuring a Google Nexus frame, however, you'll notice the bottom navigation bar similar to that recommended by the iOS Human Interface Guidelines. The recent incarnation of Instagram inspired this agnostic hybrid design, a great representation of what can come from mixing design paradigms. Interestingly, Instagram's new interface tested extremely positively with users. Either through coincidence or by example, Google recently added the bottom navigation bar to its developer guidelines!